はじめに
背景やUIに動きを持たせたい場合、例えば水面や雲、星空など、テクスチャをスクロールさせて動かし、ループするアニメーションを作成することができます。
この記事では、そのようなBlenderでマテリアルに適用したテクスチャをスクロールさせる方法を説明します。
さらに、Blenderだとマテリアル関連のキーフレームがそのままだと表示されないため、それを解決するための方法も解説していきます。
方法説明
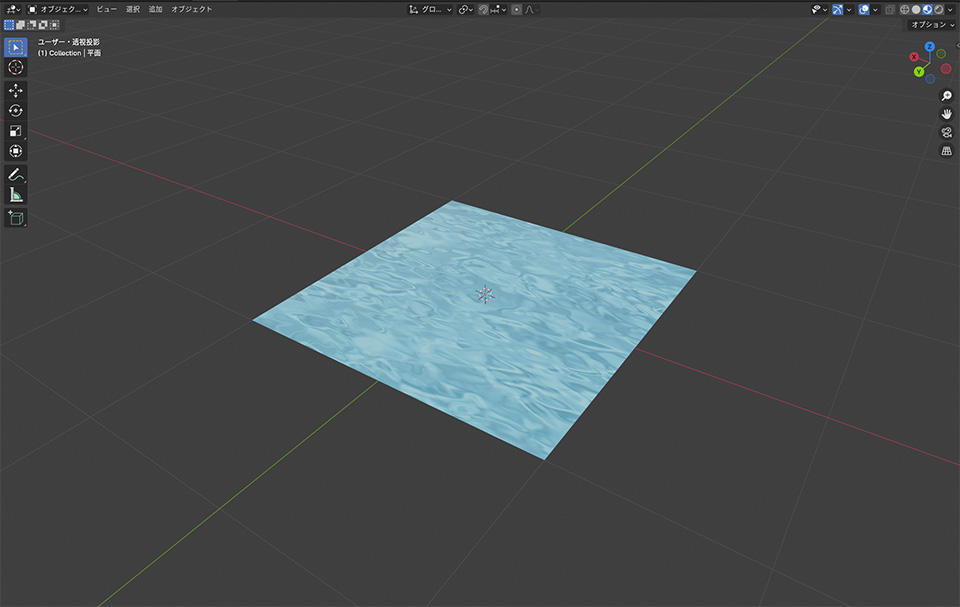
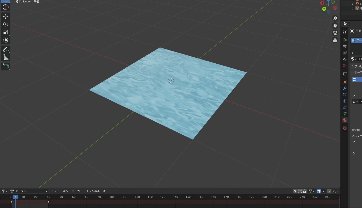
まず今回の例として、シンプルな平面メッシュを使います。
これにマテリアルを作成し、テクスチャ画像を適用して表示できるような状態からスタートします。

もしご自身で用意したモデルに対してスクロールアニメーションを適用したい場合は、事前にUV展開をしておいたメッシュをご用意ください。またテクスチャに関しても、ご自身で用意した画像をご用意ください。
1. マッピングノードの設定
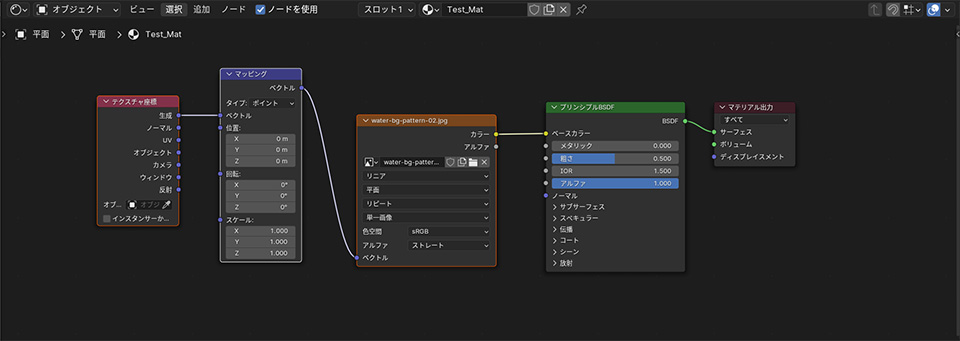
テクスチャを動かすために、まずシェーダーエディタでマテリアルの設定を行います。
シェーダーエディタでマテリアルノードに画像テクスチャを接続したら、次に以下の手順で設定を進めます:
- 画像テクスチャノードの入力に「マッピング」ノードを接続します。
- マッピングノードの「ベクトル」入力に、「テクスチャ座標」ノードを接続し、その「生成」をマッピングノードのベクトルに接続します。

これでテクスチャのスクロールアニメーションに必要な基本設定が整いました。この段階で、マッピングノードの位置(Location)プロパティを動かすことで、テクスチャがスクロールすることが確認できるはずです。
例えば、水平方向にスクロールしたい場合はX軸、垂直方向ならY軸を調整します。
2. アニメーションの方向確認とキーフレームの設定
方向が決まったら、キーフレームを設定してアニメーションを作成していきます。
キーフレームは以下の方法で打っていきます:
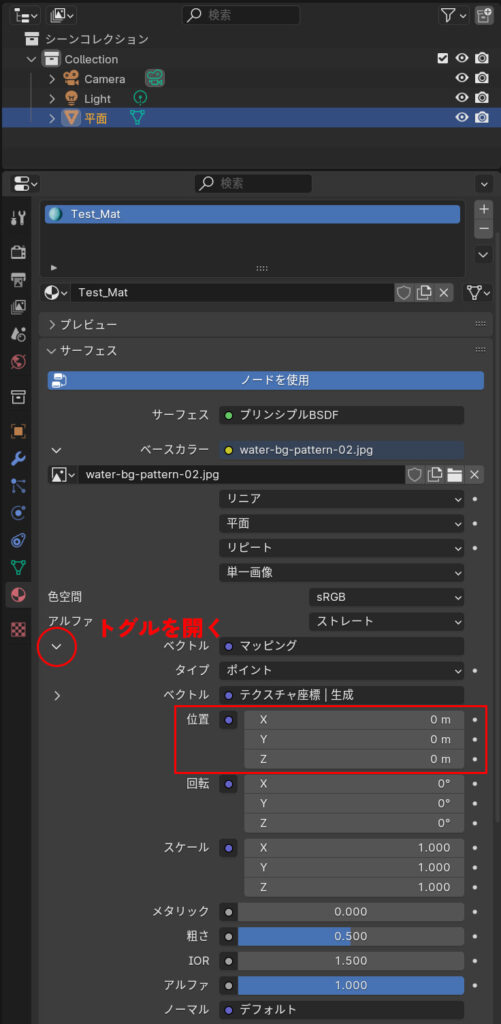
①プロパティエディタの「マテリアル」タブに移動し、マッピングノードのトグルを開いて、位置プロパティを開きます。

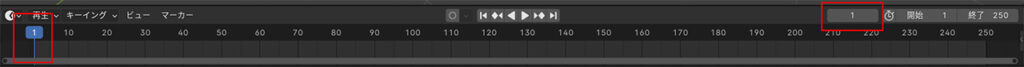
②タイムラインのフレームを1に設定します。
やり方は何でも良いとは思いますが、例えばレイアウトウィンドウの場合は画面下にタイムラインがあると思うので、バーを動かして1にしたり、あるいは直接入力してもいいと思います。

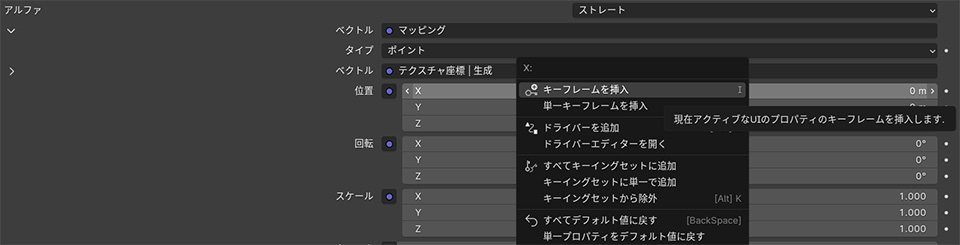
③再びプロパティエディタのマテリアルタブに戻り、マッピングノードの位置にキーフレームを設定します。
スクロールアニメーションのスタートなので値を変更する必要はないとは思いますが、必要なら任意の値を入力してください。
キーフレームは変更したい値の項目を右クリックして出てくるメニューの中から、「キーフレームを挿入」でキーフレームを打つことが出来ます。

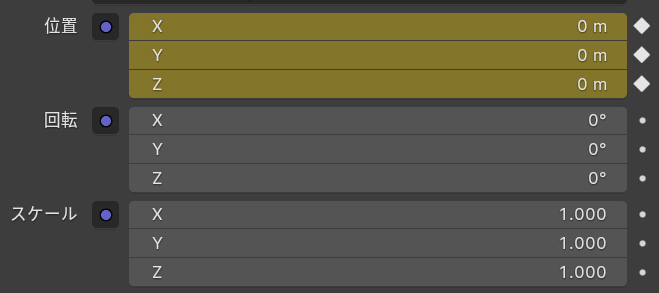
なお、キーフレームを打つとその部分が黄色に変わります。

④次に任意のフレームに移動します。
タイムラインのフレームの動かしかたは②と同じです。スクロールのスピードによって、どこにキーフレームかは変わってきますので、任意のフレームに設定してください。
⑤マッピングノードの位置の値を変えて、もう一度キーフレームを追加します。
例えば1mに設定してキーフレームを打ち、0フレからキーフレームを打ったところまでを繰り返し再生すると、シームレスに繋がります。

ただ、この状態だとアニメーション補間に緩急があって、ループアニメーションとは少し言いづらいかもしれません。そこで補間方法を変更したいわけですが、普通にタイムラインを見ただけだとキーフレームが表示されていません。
次はその表示方法と調整を説明します。
3. キーフレームの表示とアニメーションの調整
上記のようにマテリアルに関するキーフレームのドットが表示されない場合、以下の手順を踏むと、マテリアル関連のキーフレームも表示されます。
- ドープシートウィンドウに移動
- 「選択した物のみ表示」のチェックを外す

これにより、キーフレームのタイミングを調整したり、新たに追加したりするのが簡単になります。
さらに、ループアニメーションにするためにキーフレームの補間方法を変更します。
スクロールアニメーションの場合、テクスチャが一定速度で動くリニア補間が望ましい場合が多いです。
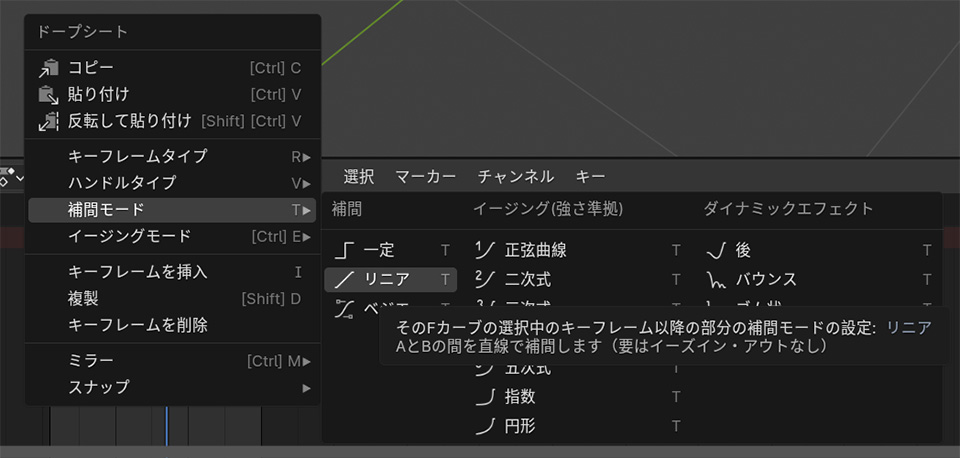
この設定を変更するには:
- ドープシートまたはグラフエディタで2点のキーフレームを選択します。
- 右クリックのメニューから補間モード>リニアを選択します

するとキーフレームの間に緑の線が出てきて、キーフレーム同士がつながっているような見た目になると思います。
この状態で再生してみると、テクスチャが一定速度でスクロールし、最終フレームから始点フレームに戻っても滑らかに再生し続けることが可能です。

終わりに
このスクロールアニメーションの技術は、平面メッシュ以外にも応用可能なので、例えば、3Dモデルの一部に動きのあるテクスチャを適用したり、テクスチャの回転やスケールの値も使えるので、複雑なループアニメーションを作成することもできます。
特に背景や環境表現、UIアニメーションなど、動きを取り入れたい場面にわざわざアニメーションテクスチャを書き出さなくても使えます。
あと、シームレステクスチャを用意するのが必要になりますが、以下の記事ではPhotoshopを使って様々な画像をシームレステクスチャ化する方法を紹介しています。良ければこちらもご覧ください。