この記事は2024年10月時点のものです。またこの時点でのPhotoshop(beta)を使用しています。
“ディティールを強調”機能がPhotoshopに搭載されていることを前提としています。
記事閲覧時には標準搭載されている可能性もあるので、あらかじめご了承ください。
はじめに
Adobe系のグラフィックソフトにAIによる画像生成の機能が搭載されてしばらく経ちました。
特にPhotoshopだと、選択した範囲に描きたい被写体をプロンプトを記載して描けるようになったり、あるいは消したいオブジェクトを選択して背景となじませるようなレタッチ目的の使用方法など、いろいろな活用ができます。
その活用方法の他に、私が使う方法の一つとしてシームレスなテクスチャ画像の作成があります。
シームレステクスチャは例えば2D背景としてWebや印刷物のグラフィックデザインに使用したり、3DCGを作成している際に、地面や壁に貼り付けて使用するケースが考えられます。
ただ、このシームレステクスチャ画像を自分で用意しようとすると大変です。
例えば良い質感の壁を見つけて写真を撮影し、それをテクスチャとして使おうとすると、非常に手間がかかります。だからといって無理やり並べて使おうとすると、テクスチャ同士の画像の境目が目立ってしまいます。
ここにPhotoshopの“生成塗りつぶし”機能と、“ディティールを強調”機能(2024年10月時点でBeta版に実装)を用いることで、少ない作業でシームレステクスチャ画像の作成が可能になります。
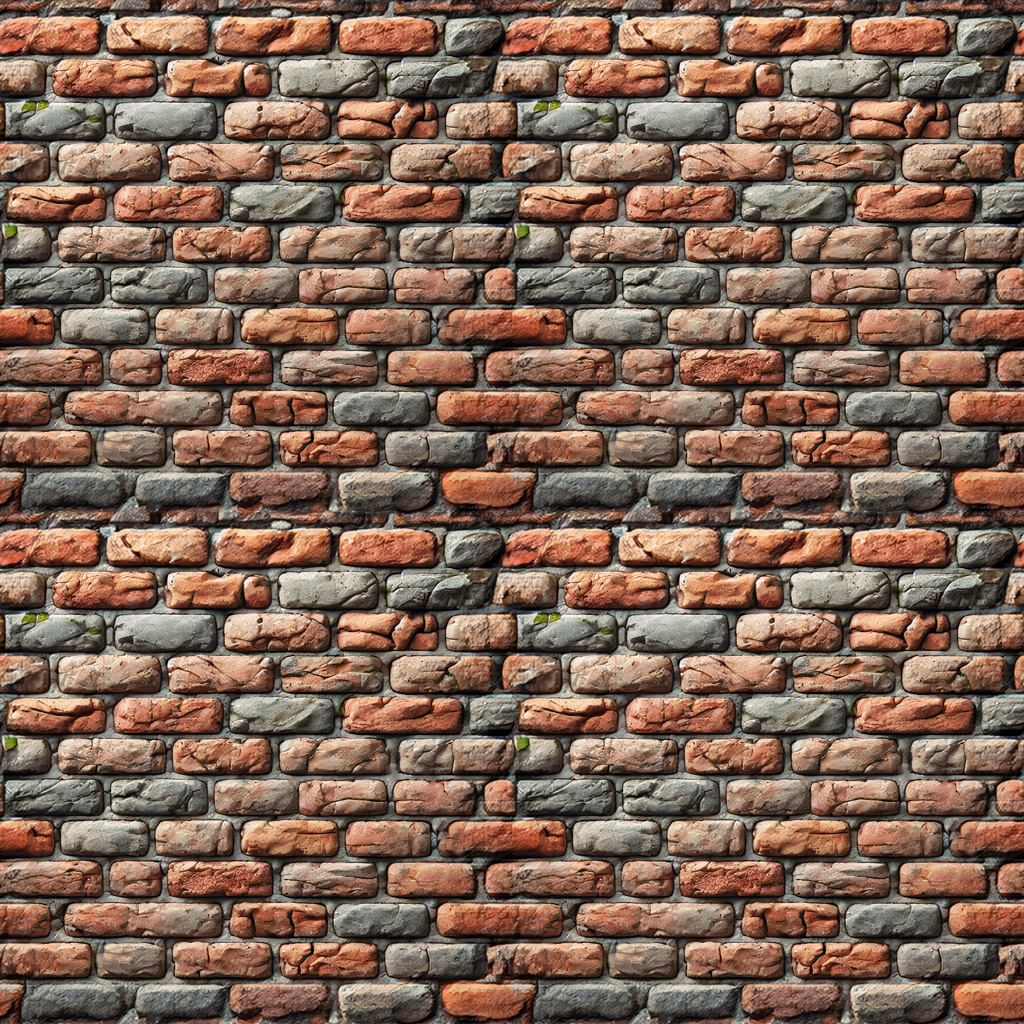
例えばこの記事の手法を用いることで、以下のような画像の作成が可能になります。
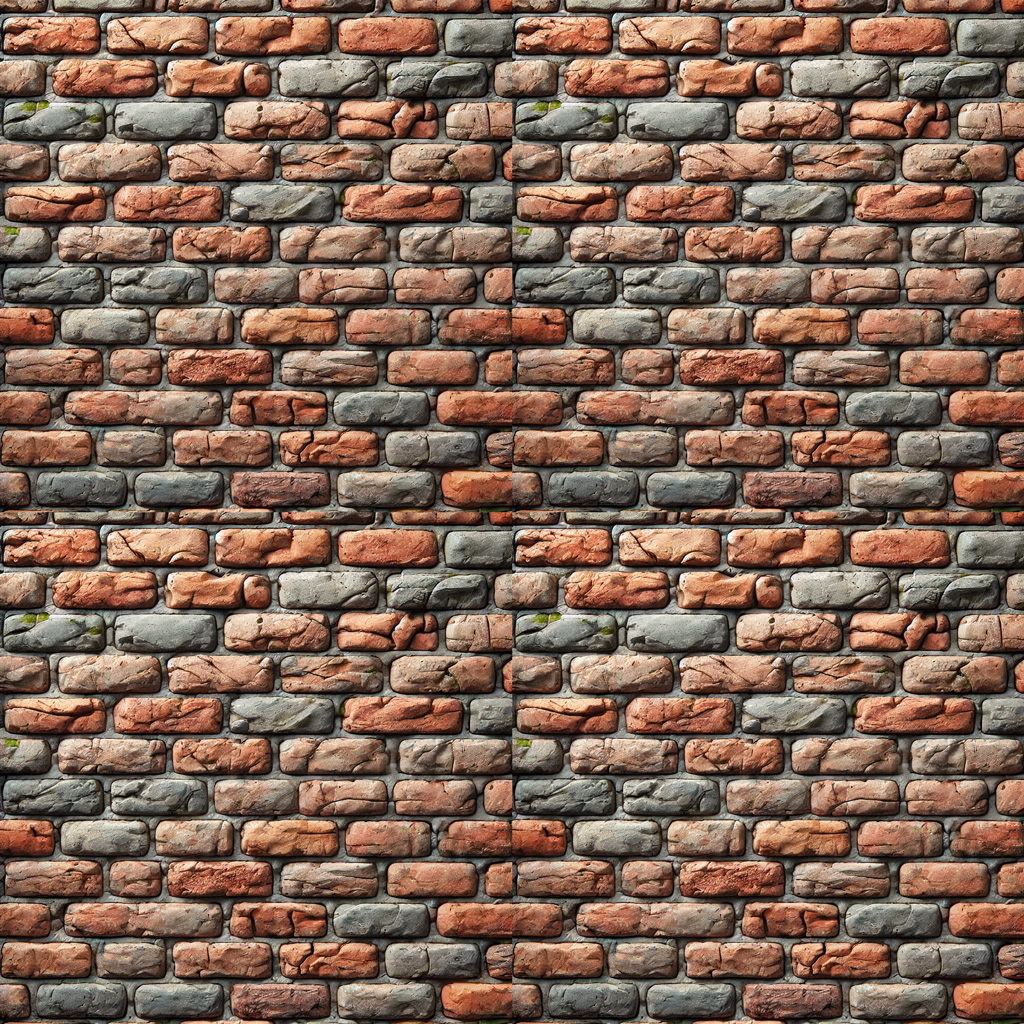
【シームレス加工前】(左:テクスチャ/右 : 4枚並べてタイリング)


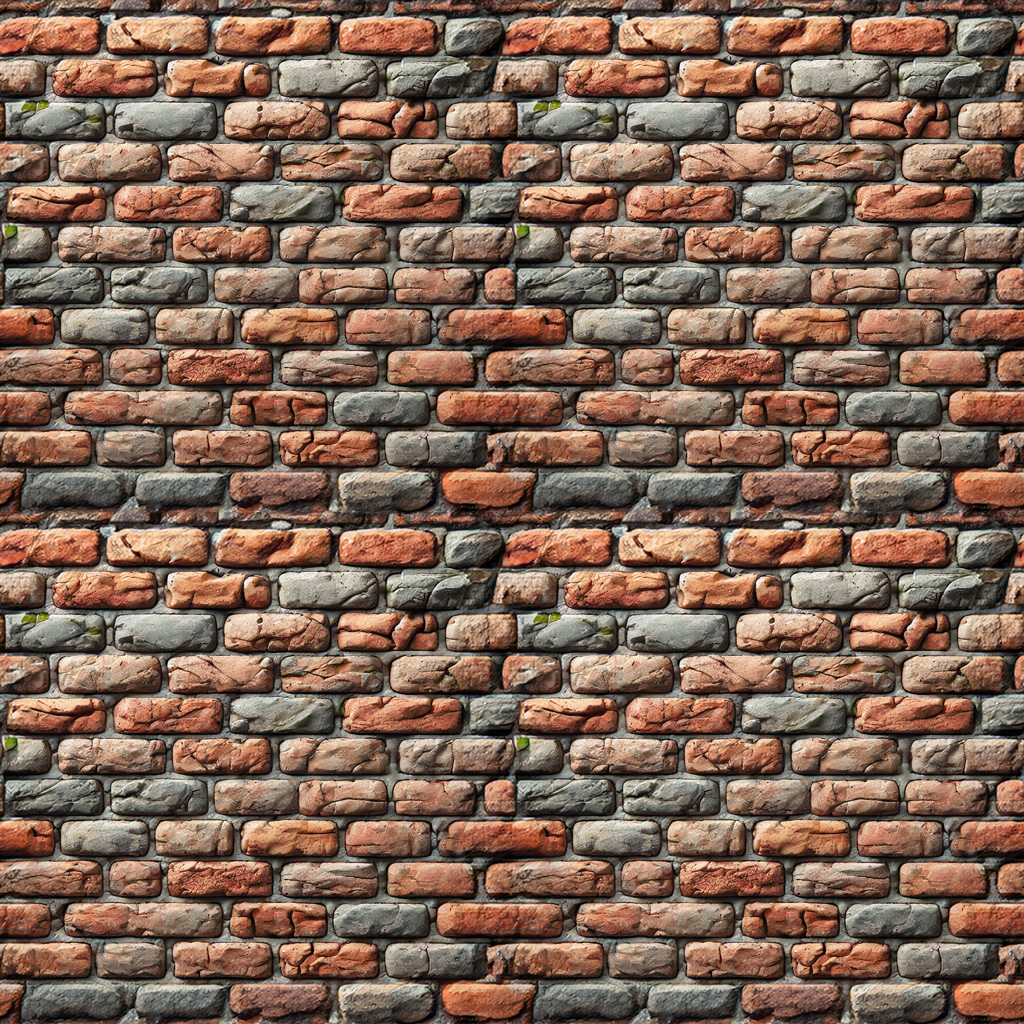
【シームレス加工後】(左:テクスチャ/右 : 4枚並べてタイリング)


Photoshopでの作業方法
ここからは具体的な作業方法を、手順を追って説明します。
なおテキストで説明し、それをその下の画像で補足する流れで記載していきます。
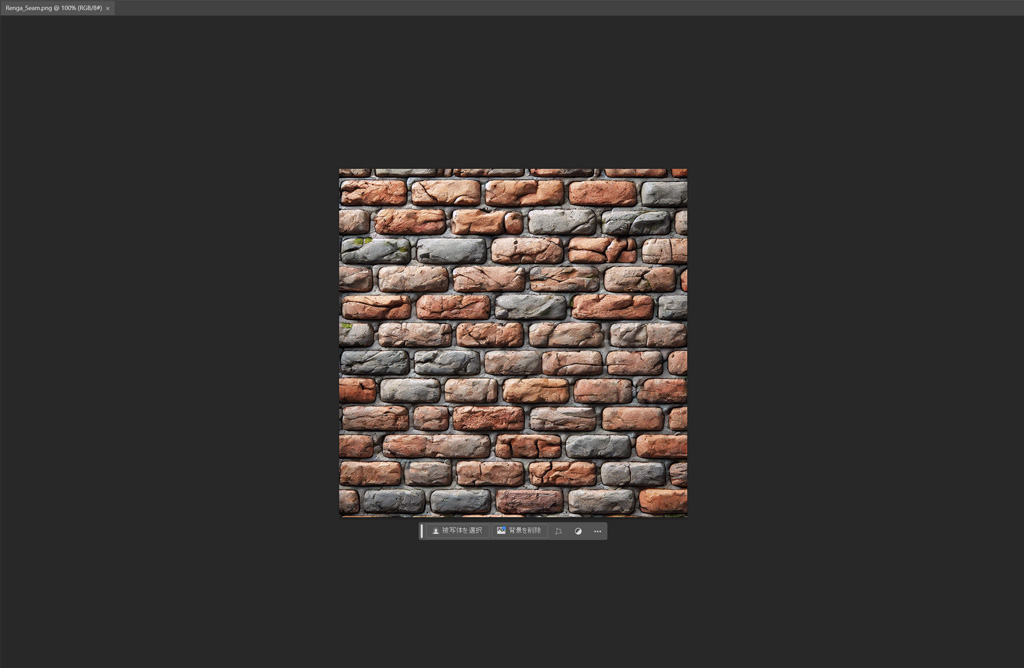
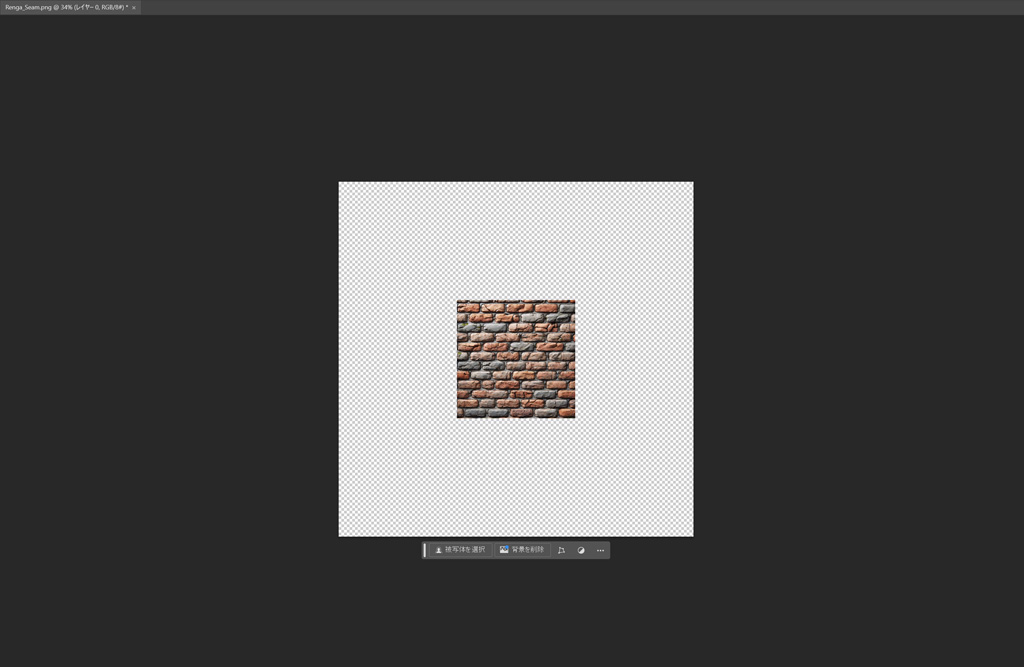
まずPhotoshopを起動し、シームレステクスチャ化する画像を読み込みます。

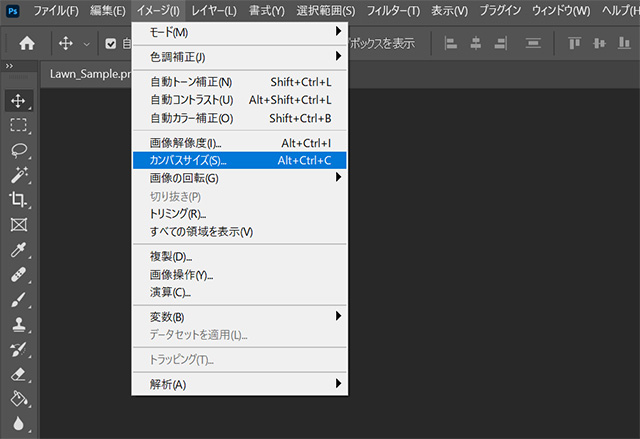
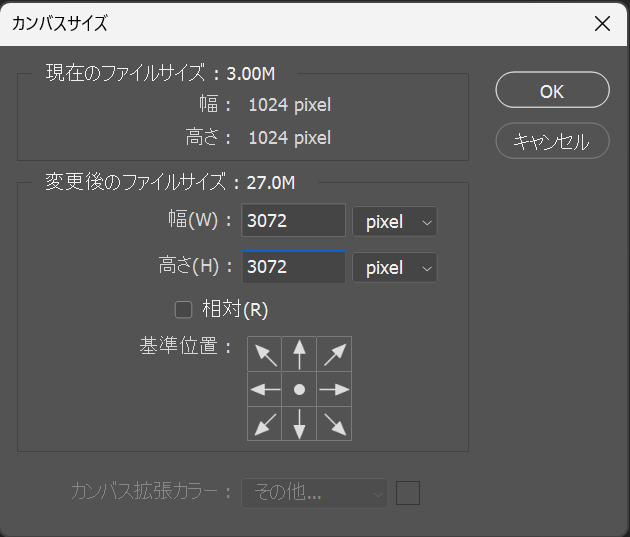
次にカンバスサイズを変更します。カンバスサイズは読み込んだ画像の3倍にします。
例えば1024×1024の画像を読み込んだなら、アートボードのサイズは3072×3072にします。



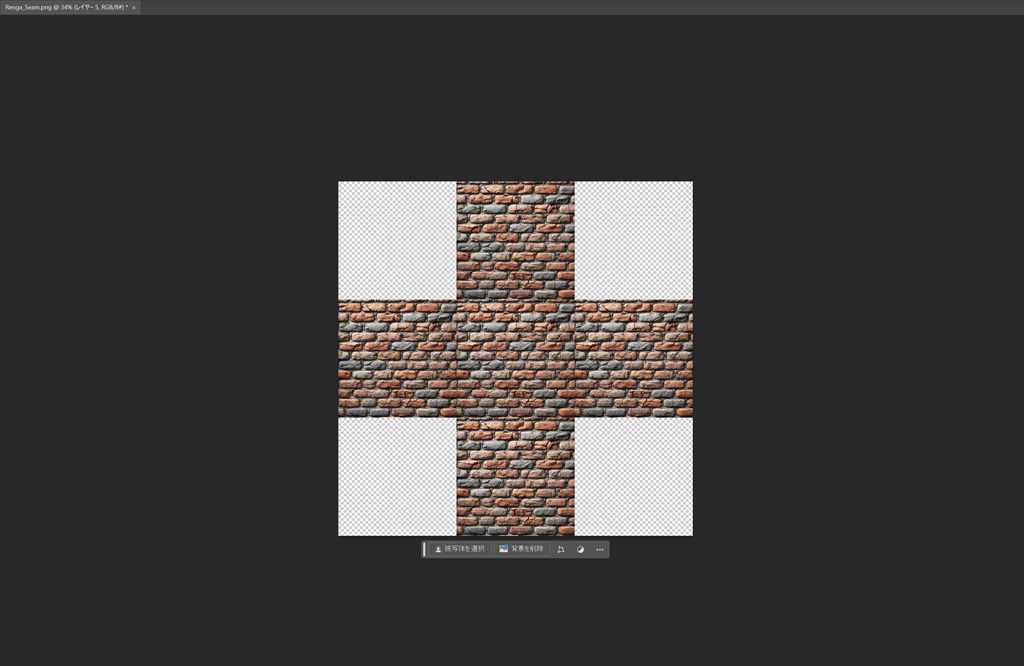
テクスチャ画像を4回コピペして、元の画像の上下左右に配置します。十字になるように配置できたら準備完了です。
もちろんこの時点では画像と画像の境目ははっきり分かるように分断されてしまっていますが、ここから生成塗りつぶしを使ってシームレスな状態にしていきます。

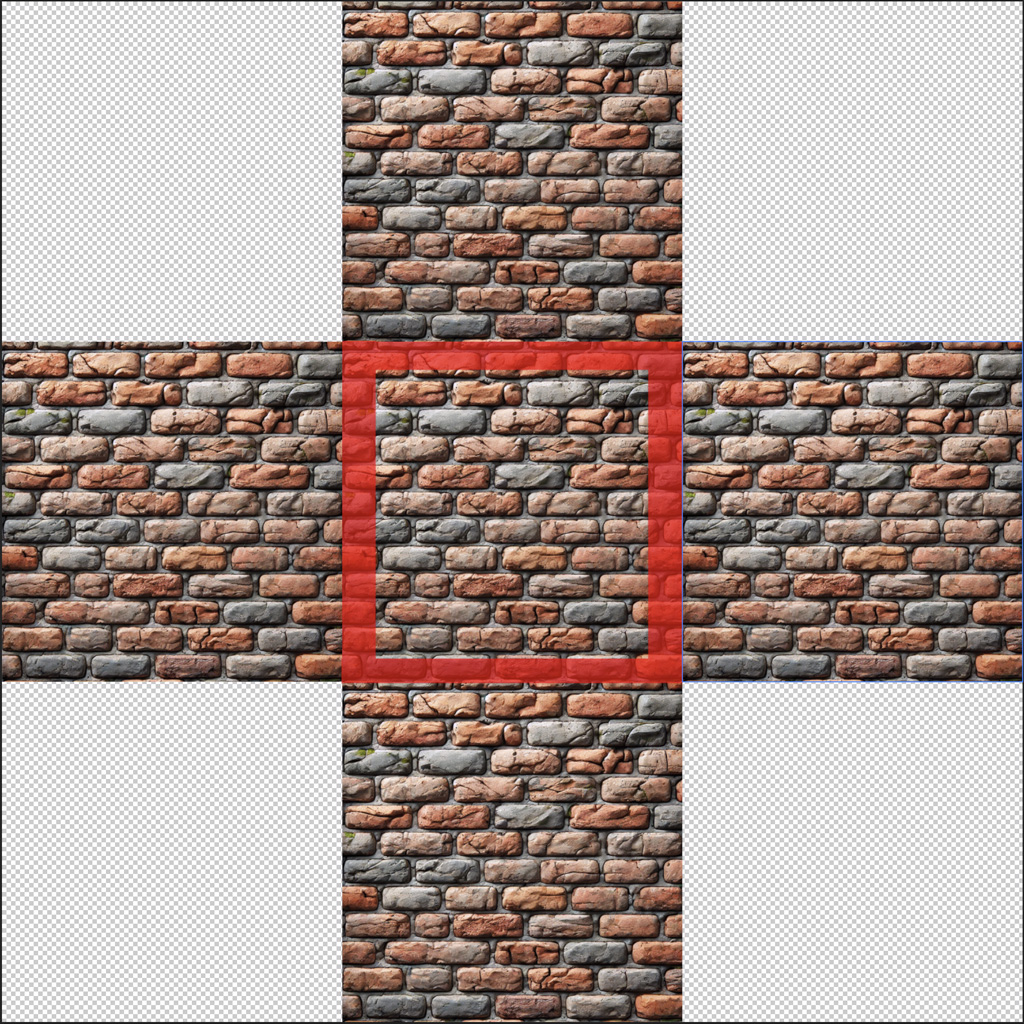
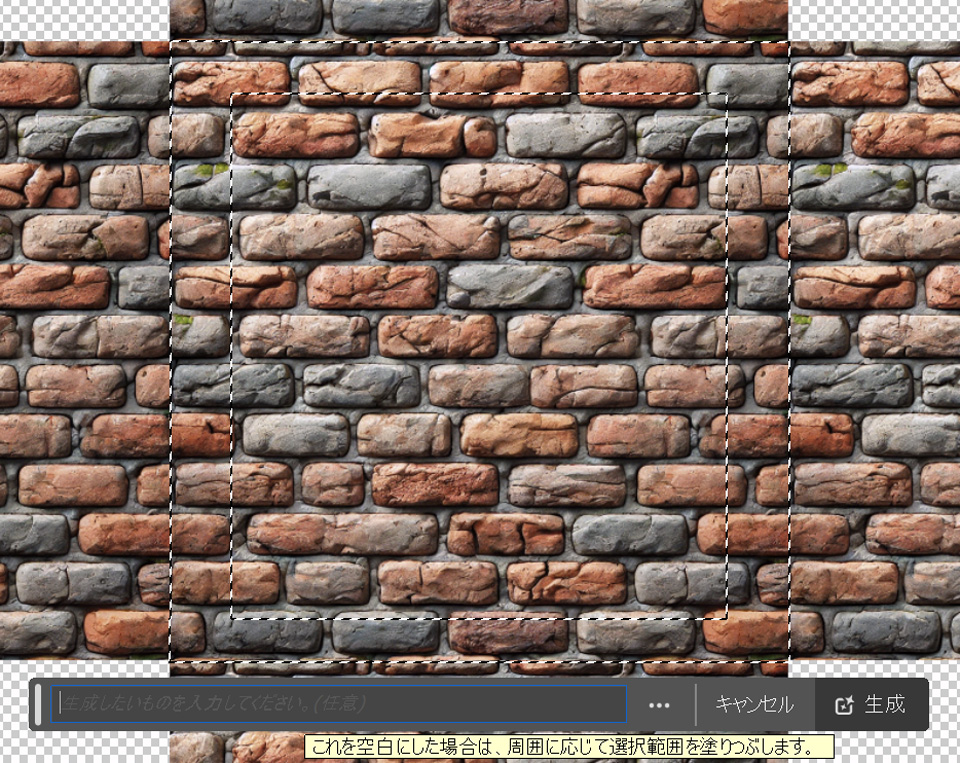
上下左右の境目を四角形で選択します。選択する場所は、以下画像の赤色で着色した部分です。

選択できたら生成塗りつぶしを行います。
ボタンを押すとプロンプトを入力するテキストボックスが現れますが、ここには何も入力しなくて構いません。
(入力なしの場合はAI側で馴染むように調節してくれます)

するとしばらくの読み込み時間のあと、選択範囲の部分に描き込みがされます。これにより上下左右と中心にある画像との境目が描画し直されたかと思います。
もし違和感がある場合は、別の生成候補を使うか、再度生成塗りつぶしを行ってください。
なおこの状態で描画された部分をよく見ると、少しぼやけたような描画になっていることが分かると思います。
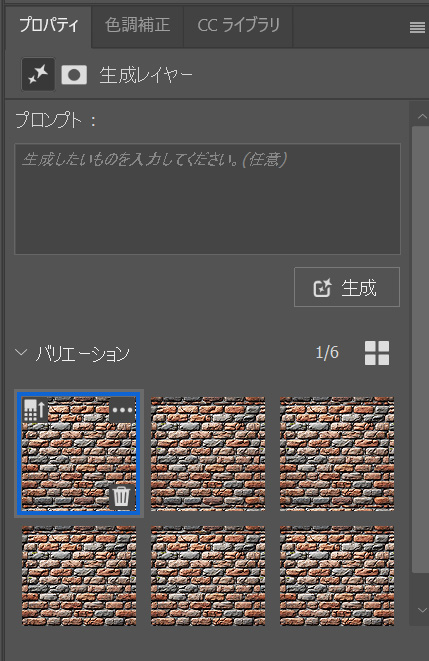
このぼやけた状態を修正するために、“ディティールを強調”を使います。ディティールを強調は生成レイヤーのプロパティから、バリエーションの中のサムネの左上にある上向きの矢印アイコンを押すことで使用できます。
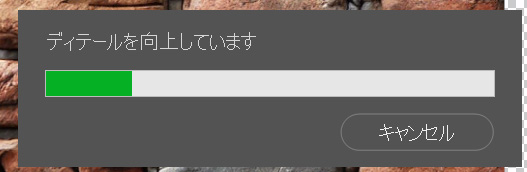
押すと、プログレスバーが動き、完了するとくっきりした見た目に変わります。


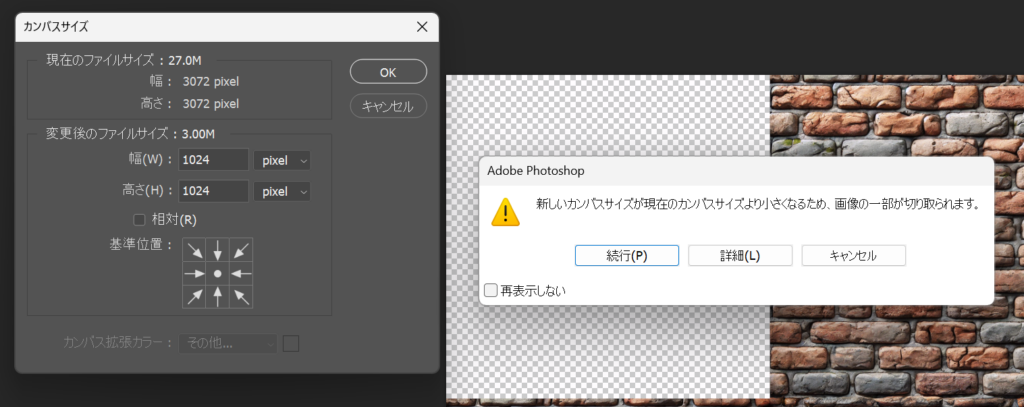
そしたら最後に、真ん中の画像部分(1024×1024)だけに戻します。
前の工程でカンバスサイズを3072×3072pxにした工程がありましたが、今度はその逆で、初期の画像解像度(今回の場合は1024×1024px)に変更をします。
変更すると、「新しいカンバスサイズが現在のカンバスサイズより小さくなるため、画像の一部が切り取られます」のポップアップが出てきますが、これを「続行」します。これにより実質的にはトリミングする形になります。

これで、この画像はシームレステクスチャ画像化されました。(画像は左上、右上、左下、右下に画像を並べた状態)

終わりに
この方法であれば、原理的にはどんな画像もシームレス化できます。
生成AIの精度に依存する部分はあるので、画像によってはどうしても繋がらなかったり違和感があるものが出来てしまう可能性もありますが、生成する選択領域を大きくしてみたり、小さくしてみたりしてみて調整してみるといいかもしれません。
また、極論どんな画像でも無理矢理にでも繋げることはできるので本来繋がらないであろう画像を無理やりつなげて見るような使い方もできるかもしれません。
あと懸念があるとすれば、Firefly自体は商用利用は認められているのでその点は問題ないですが、生成AIの使用そのものの是非についてはセンシティブな部分もあるので、生成AIを使うことが許されないような案件・プロジェクトではこの方法も推奨はできません。
テクスチャのごく僅かな範囲でも、一応生成AIを使用しているのは使用しているので、そこは難しいところですね。とはいえ、その点がクリアになっていたり、自分で楽しむ範囲だったりするのであればなんの問題もないと思うので、個々人の判断でこの方法をご活用ください。
(念の為に書いておきますが、この方法によって問題が発生してもその責任は負いかねますのでご注意くださいね)
