はじめに
テレビ番組やYouTuberの動画を見ると、基本的には横書きの字幕が一般的です。
そんな中、縦書き字幕の表示を続けているのが「水曜どうでしょう」と言えます。企画や登場人物の掛け合いの面白さが際立っていて話題になることも多いですが、この縦書き字幕というのも特徴の一つのように思います。
水曜どうでしょうが好きな方はこれに習って、例えば「自分で編集した動画の字幕にも、縦書きの字幕を入れたい!」と思い、チャレンジをする方も多いんじゃないかと思います。
しかし、まず試みて感じるのは「手間が多い」・「面倒くさい」なのではないでしょうか。
横書きの字幕だと喋ったことを発声したタイミングで表示すればそれで完了です。
YouTube ShortやTikitokといった縦長動画も増えてきましたが、動画は16:9の横長で、横書きでテキストを記載したほうが多くの文字数を一画面に表示することが出来ます。
ですから、字幕として効率的な表示方法は横書きの方に軍配が上がります。
ただその手間を踏まえてでも縦書き字幕を使いたいという場合に、AfterEffectsのテキストレイヤーに今回説明するスクリプトを用いることで効率化を図ることが出来ます。
Premiereではなく、AfterEffectsを使った方法にはなりますが、環境が揃っているのであれば、今回紹介する方法がお役に立つかと思います。
水曜どうでしょう風縦書き字幕の特徴
水曜どうでしょうで使われている縦書き字幕には以下の特徴があります。
- 演者の話した言葉が改行されて複数行に分かれている
- 演者が話したタイミングに合わせて一行目から順番に表示していく
例えば、夏野菜スペシャル(1998)の一場面より、
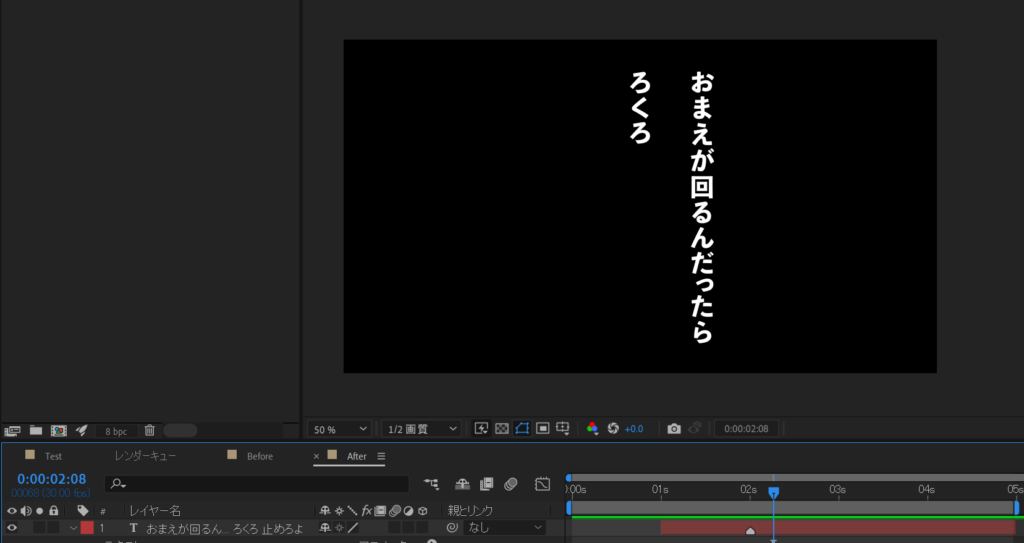
おまえが回るんだったら ろくろ 止めろよ
こちらは再現してみると以下のような表示の仕方をします。

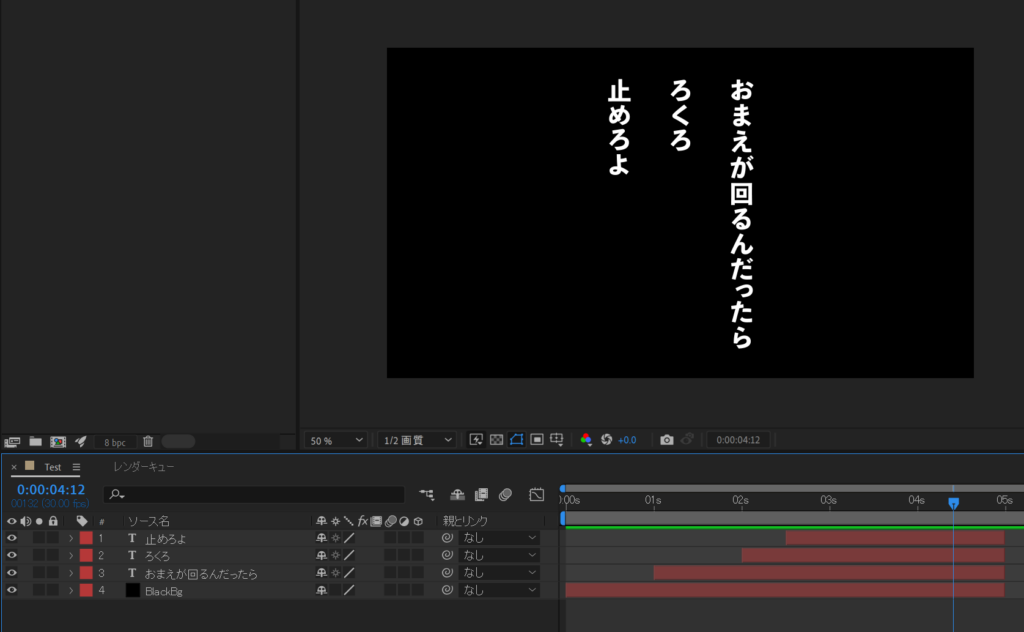
これをAfterEffectsでシンプルに再現しようとすると、以下のようなレイヤー構成になります。

ただ、この方法だとレイヤー数が膨大になることと、表示タイミングを調整するときに一つずつ逐一レイヤーの位置や長さを変更する必要があるため、取り扱いにくい作り方になってしまいます。
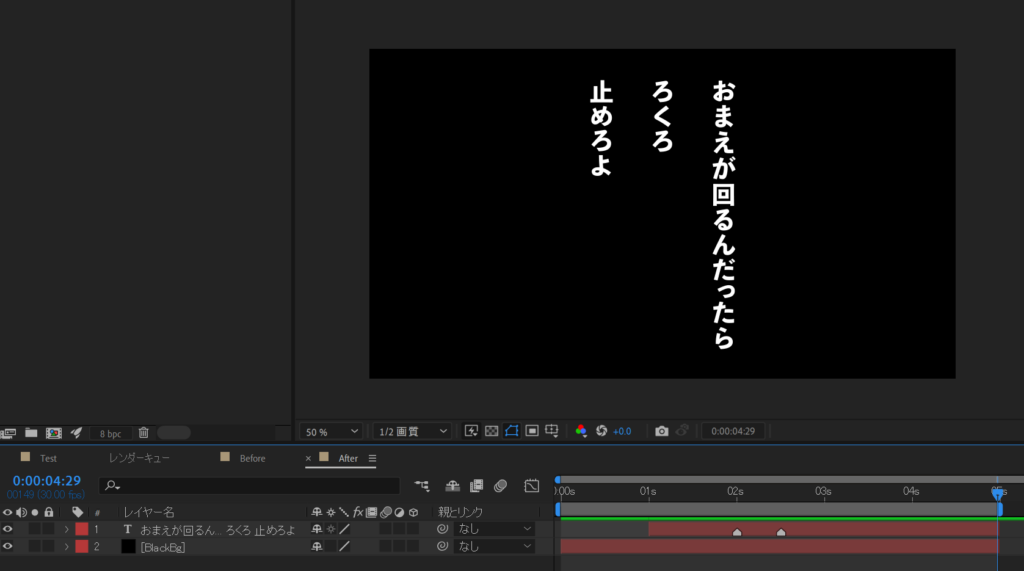
これを以下のようにします。

字幕のひとまとまりを一つのレイヤーとし、マーカーを使って表示タイミングを調整します。
これによってたくさんのテキストレイヤーが作成されることを抑えつつ、字幕の表示タイミングをコントロールしやすくします。
縦書き字幕の作り方
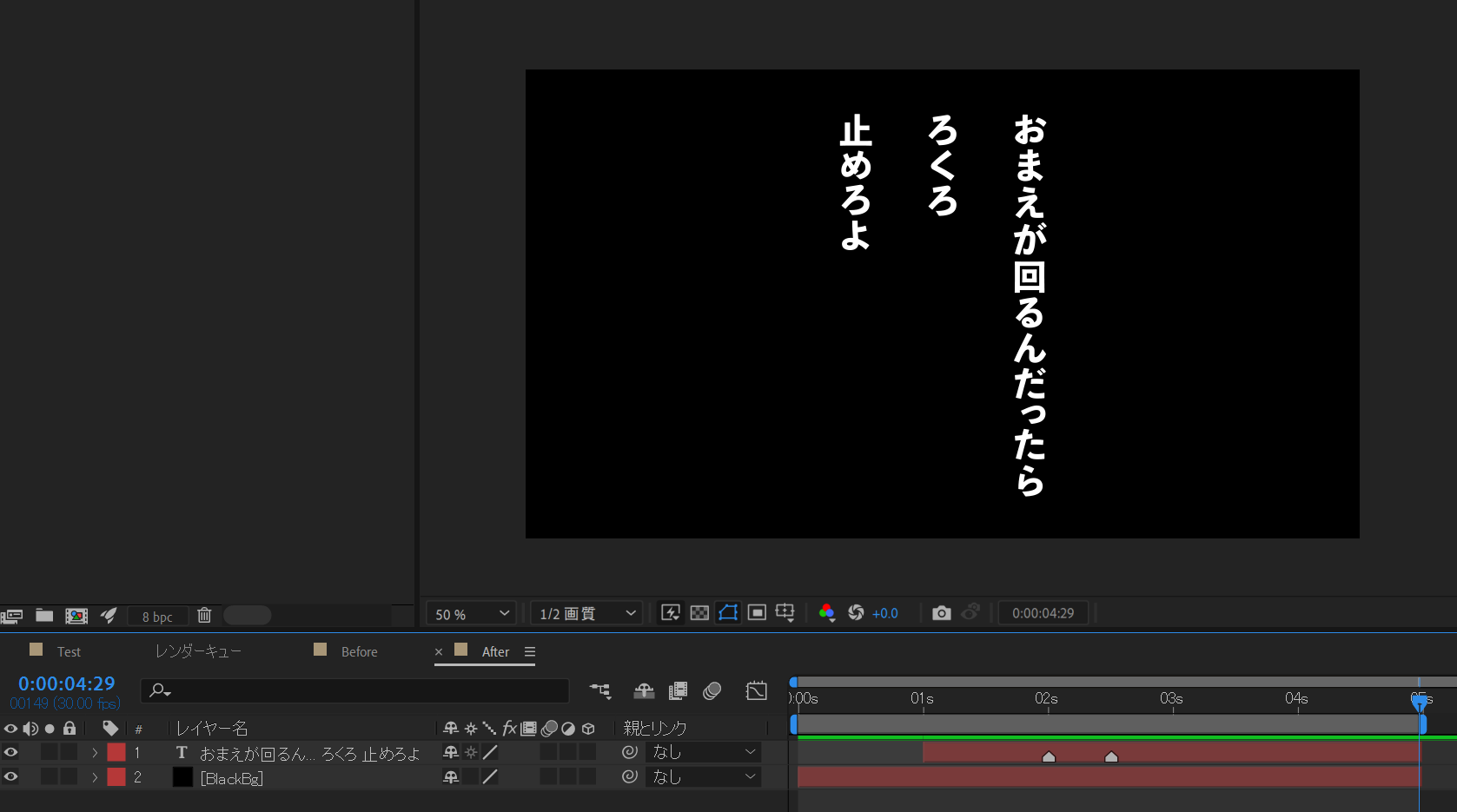
まずテキストレイヤーを作成し、表示したいテキストを入力します。改行もしてください。

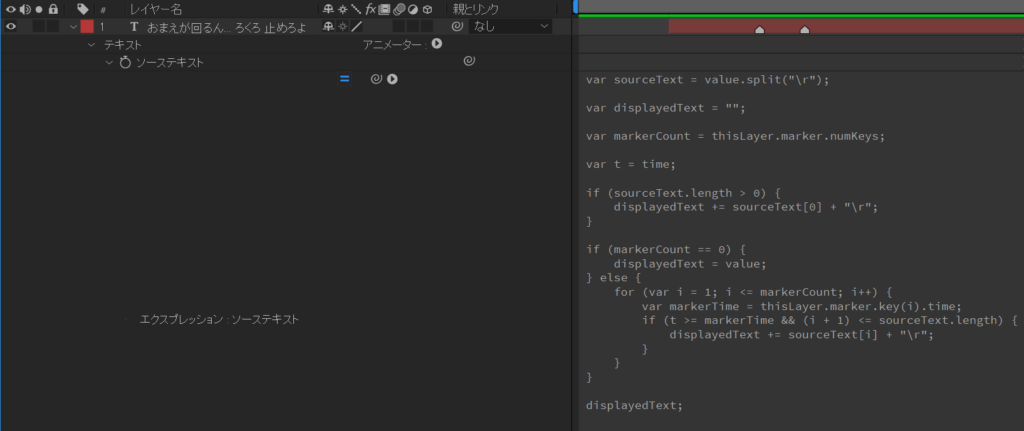
次にテキストレイヤーのテキスト>ソーステキストにエクスプレッションを入力します。
ソーステキストの横のストップウォッチのようなマークをAltキーを押しながらクリックすることで、エクスプレッション入力画面が開きます。

エクスプレッションのスクリプトには以下の内容を入力します。
コメントアウトしている部分は単なる説明なので、不要だったら消してください。
// テキストレイヤーのソーステキストを取得
var sourceText = value.split("\r");
// 表示されるテキストを初期化
var displayedText = "";
// マーカーの数を取得
var markerCount = thisLayer.marker.numKeys;
// 現在の時間を取得
var t = time;
// 1行目は常に表示
if (sourceText.length > 0) {
displayedText += sourceText[0] + "\r";
}
// マーカーが存在しない場合は全テキストを表示
if (markerCount == 0) {
displayedText = value; // 全テキストを表示
} else {
// マーカーがある場合は順次表示
for (var i = 1; i <= markerCount; i++) {
var markerTime = thisLayer.marker.key(i).time;
if (t >= markerTime && (i + 1) <= sourceText.length) {
displayedText += sourceText[i] + "\r";
}
}
}
displayedText;
入力しても一見何も変わらないかと思いますが、エラー文が表示されていなければ問題ありません。
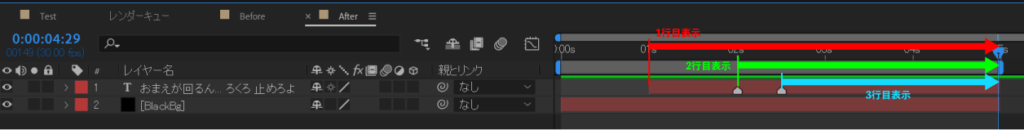
ここから2行目以降の表示タイミングを調整します。
表示タイミングはレイヤーマーカーを追加し、そのレイヤーマーカーの位置を前後することで調整が出来ます。
例の場合は2行目の「ろくろ」に当たる箇所が始まるタイミングにマーカーを追加してください。
マーカーの追加はキーボードのテンキーの*か、マウスを右クリックして“マーカー>マーカーを追加”で出来ます。

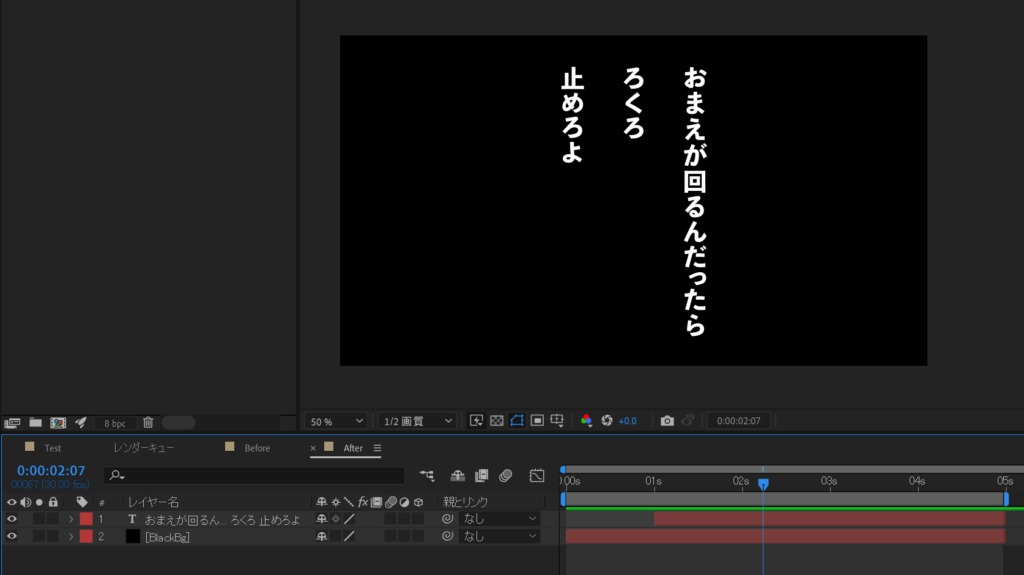
マーカーを打つと、3行目以降が消えて、1行目と2行目だけの表示になります。
また、マーカーが打たれている時間以前にインジケーター(青い縦線)を動かすと2行目の表示は消え、マーカーが打たれている時間以降にインジケーターを動かすと2行目が表示されます。

この要領で、3行目の表示されるタイミングに2個目のレイヤーマーカーを打ち、タイミングを調整します。
もし元の文が4行あったら、3つのレイヤーマーカー、5行あったら4つのレイヤーマーカーを打てば、すべての行が表示されます。
(n行あったら、n-1行のレイヤーマーカーが必要というわけです)
このようにして、テキストレイヤーを用意してスクリプトを設定、マーカー追加とタイミング調整を行うことで縦書き字幕を1つのレイヤー内で行うことができます。
またこのテキストレイヤーはコピペもできるので、以降の字幕もこの設定を行ったテキストレイヤーをコピペし、テキストの入力内容の改変とマーカーの位置の変更をすれば、使い回すことが出来ます。
縦書き字幕のメリット・デメリット
この字幕方法のメリットとしては、横書きに比べて常に動画に変化をつけることが出来ます。
横書きに比べると、縦書きは何度もテキストが表示されたり切り替わったりと、画面に変化をつけ続けてくれるので、どんなに変わり映えしない風景でも誰かが喋って、その字幕さえ表示されていれば飽きにくい画面にすることが出来ます。
字幕の改行も小刻みにしてテンポよく字幕を表示・切り替えていくと、視覚的にも小気味いいリズムで動画を見ることができるので、やはりこれも飽きにくさに繋げることが出来ます。
ただデメリットとしては、この縦書き字幕は横書きの字幕に比べて圧倒的に作業量が多くなります。
横書きでは話者が発声した一言目に、字幕の開始タイミングを持ってくればそれだけで調整が済むのに比べ、縦書きは上記のように発話中にもタイミング調整が必要になります。
さらにリズム感を重視して改行を増やせば増やすほど、マーカーを打つ個数も増え、それに伴いタイミング調整の回数も増えるので、手数がかかる字幕の方式だと思います。
終わりに
ちょっとこの記事がどういう方に届いているかは予想できないのですが、例えば結構な高頻度で動画をアップしている方がこの字幕方法をチョイスするのはおすすめしません。
YouTuberで毎週動画を2,3本とか挙げている方だと、よほどのマンパワーがない限りは続かないような気がします。
逆に頻度は高くなくて、特に締め切りもない(=作業時間も十分に確保できる)のであれば、問題ないかなと思います。あとはシンプルにどうでしょう好きだというのなら、止める理由はないです。笑
手間はかかるものの、このスクリプトで多少作業は軽減されると思いますので、興味のある方は試してみてはいかがでしょうか。